Solar System
| Date | : | 2014 |
|---|---|---|
| Tech | : | JavaScript, Canvas |
I've been fascinated by space and the universe ever since I was a little child. If I come across anything (even remotely) related to it, I sink my teeth in. So, naturally, when I started experimenting with JavaScript, I wanted to build a solar system animation.
This was a time period when I frequently watched episodes of Horizon, especially those related to space and physics. So, this might have also played a role in my decision to create a space animation.
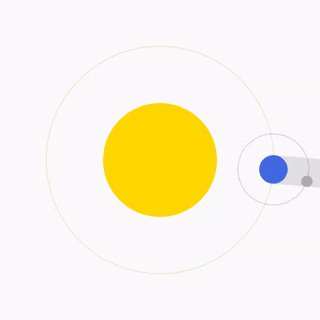
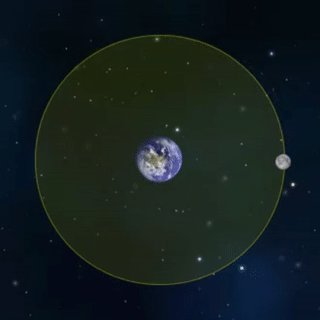
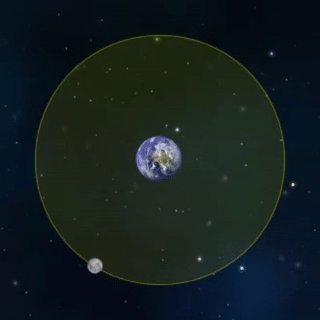
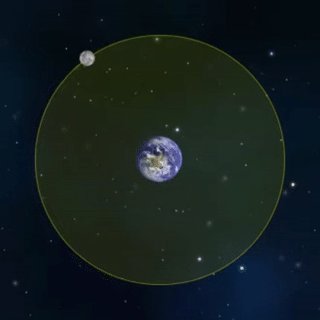
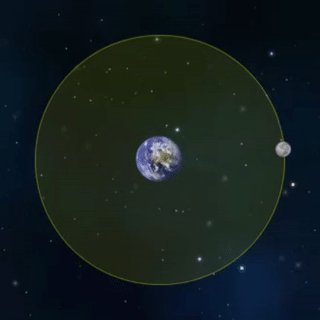
I believe this was my initial attempt at using canvas. To my luck, there was a tutorial on MDN about this very subject. I followed the tutorial, imitated it, added variations, experimented, and improved it. Creating nested orbits (moons) was particularly fun.
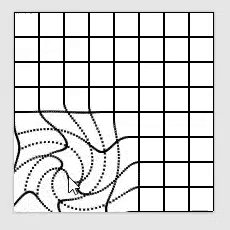
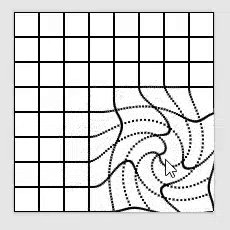
Next, I wanted to go beyond orbits, and simulate the curvature of the space. A celestial body could warp the space/pixels behind it. Investigating how to achieve this effect led me to explore pixel manipulation, but I hit many bumps on this. I sought a quick solution by turning to particles. Instead of using raw pixels for the background to depict space, I opted for particles to form a grid. I could easily modify the particles, and they would get drawn on the canvas. This way, I avoided the need to manipulate pixels directly.
I wanted to create two effects: pull and swirl. I managed to do both using particles. However, things got in the way, and I never got to build the final animation with the gravity effect. I'll probably (definitely) revisit this in the future.